Gimp シルエット 作り方 302792-Gimp シルエット 作り方
この記事を読むのにかかる時間10~15分程度(流し読みの場合) 前回はショートカットキーや修飾キーなど、「効果的にgimpを使う方法」について説明しました。 今回は、gimpのパスツールの使い方をご紹介します。 矩形選択や円形選択、自由選択ツールと比べると、使い方にちょっと gimpを使って、マテリアルデザインのガイドラインに沿ったアイコンの作成方法です。 例としてこのようなアイコンを作成する手順です。 (16の数字は、特に意味はありません) 1画像を新規作成します。 ・画像サイズは512*512ピクセル、詳細設定に各解像度を192に設定し、okを押して空の画像 さて、コレで単純なシルエットの作り方は完了です、iPod風画像はこんな感じで作られます。 (ただ、ベジエ曲線というものを使ってもっと素晴らしいものを作る方がおられますので、コレは簡易法ということで。) 5、工夫する 根気はまだ足りていますか?
人物像の写真からシルエット画像を作りたいのですが 境界線が曖昧で思うよう Yahoo 知恵袋
Gimp シルエット 作り方
Gimp シルエット 作り方- gimpの基本 グラフィックソフト(添景) 添景の人物をクリックして移動させるとシルエットとしての影の画像が作られているのが確認できます。 階段の作り方 「プッシュプル」 ツールで階段の踏み板をクリックし、蹴上寸法( 0 )を入力します。GIMPで画像の人物などを輪郭に沿って切り抜く方法 上図のように、GIMPを使って、人物などを輪郭に沿って切り抜く方法をご紹介します。 基本的な手順は、 手順1:選択範囲を作成する 手順2:「Delete キー」で切り抜く 切り抜きの途中で操作を間違えたら



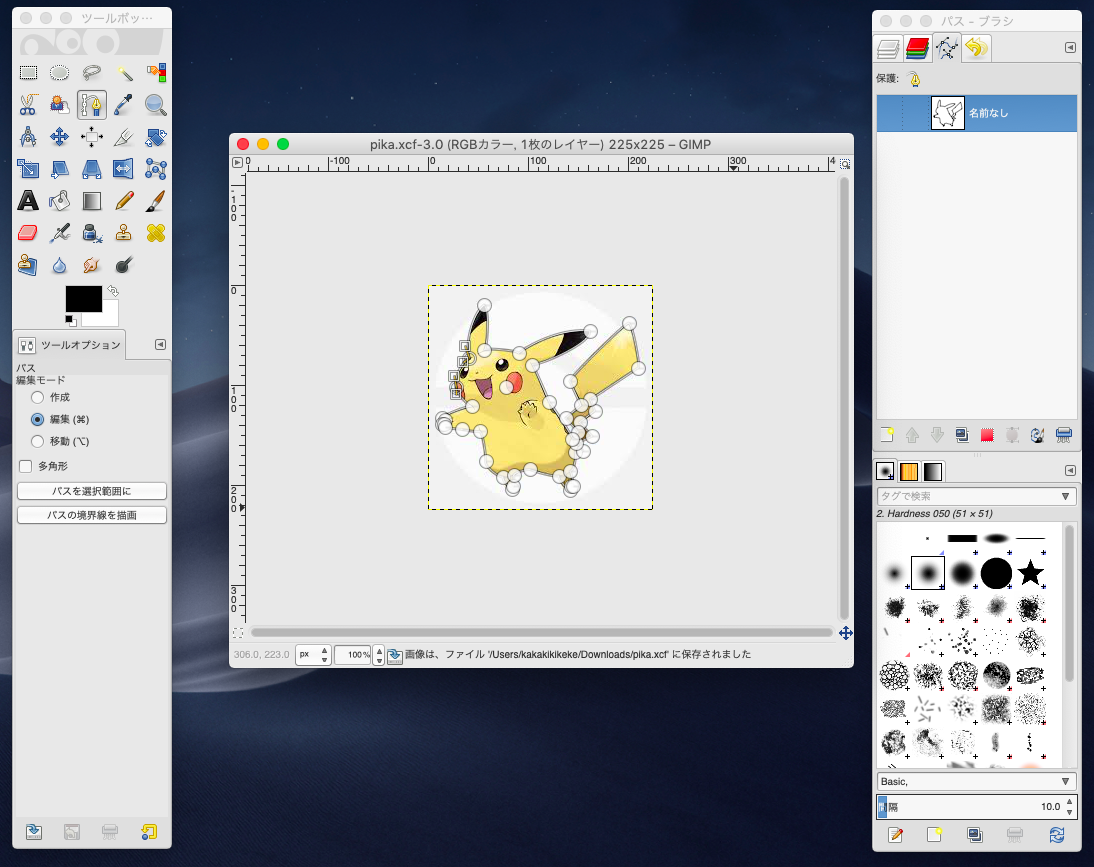
パス抜きでキャラクターのシルエットを作る お父さん勝手に日記見ないでよ
イラストに描かれているだけで、カッコ良いですし雰囲気が出ますよね。 そこでシリーズとしてエフェクトの描き方を属性事に分けてご紹介します。 今回は雷のエフェクトについて解説していきますね。 目次 雷のエフェクトの描き方 1雷のシルエット gimpでのロゴの作り方 投稿日: 更新日: イラストにインパクトと彩りを与えるタイトルロゴ。ただ単に文字を配置しただけでは少し物足りないならば、フリーの高機能ペイントソフト「gimp」でロゴを作成してみましょう。Gimpを使って、シンプルなリボン風ラベルの作り方をgimp初心者のあなたにもわかりやすくご紹介します。 GIMPで使える おすすめの矢印ブラシ素材 GIMPで画像作成時に使える手書き風のシンプルなものから、キュートなデザインの、Photoshop用矢印のブラシセット
Gimpではじめに知っておきたい選択範囲の作り方 3パターン GIMPでフォトレタッチをするときの基本は選択範囲を作ることです。 選択範囲に対してフィルターを適用したり、拡大縮小したり、変形させたりと、いたるところで選択範囲が重要になります。 GIMP for macOS Download GIMP via BitTorrent Download GIMP directly The download links above will attempt to download GIMP from one of our trusted mirror serversIf the mirrors do not work or you would rather download directly from our server, you can get the direct download here Supported OS macOS 1012 Sierra or over gimpは最近は簡単なことしか最近は使っていませんでしたが、 他の外部サービスつ組み合わせて使う事でgimpの使い方も簡単になり 時短出来ますので、まずはロゴの作成方法を紹介します。 gimpを導入時は日本語で使えましたがgimp以前のバージョンで
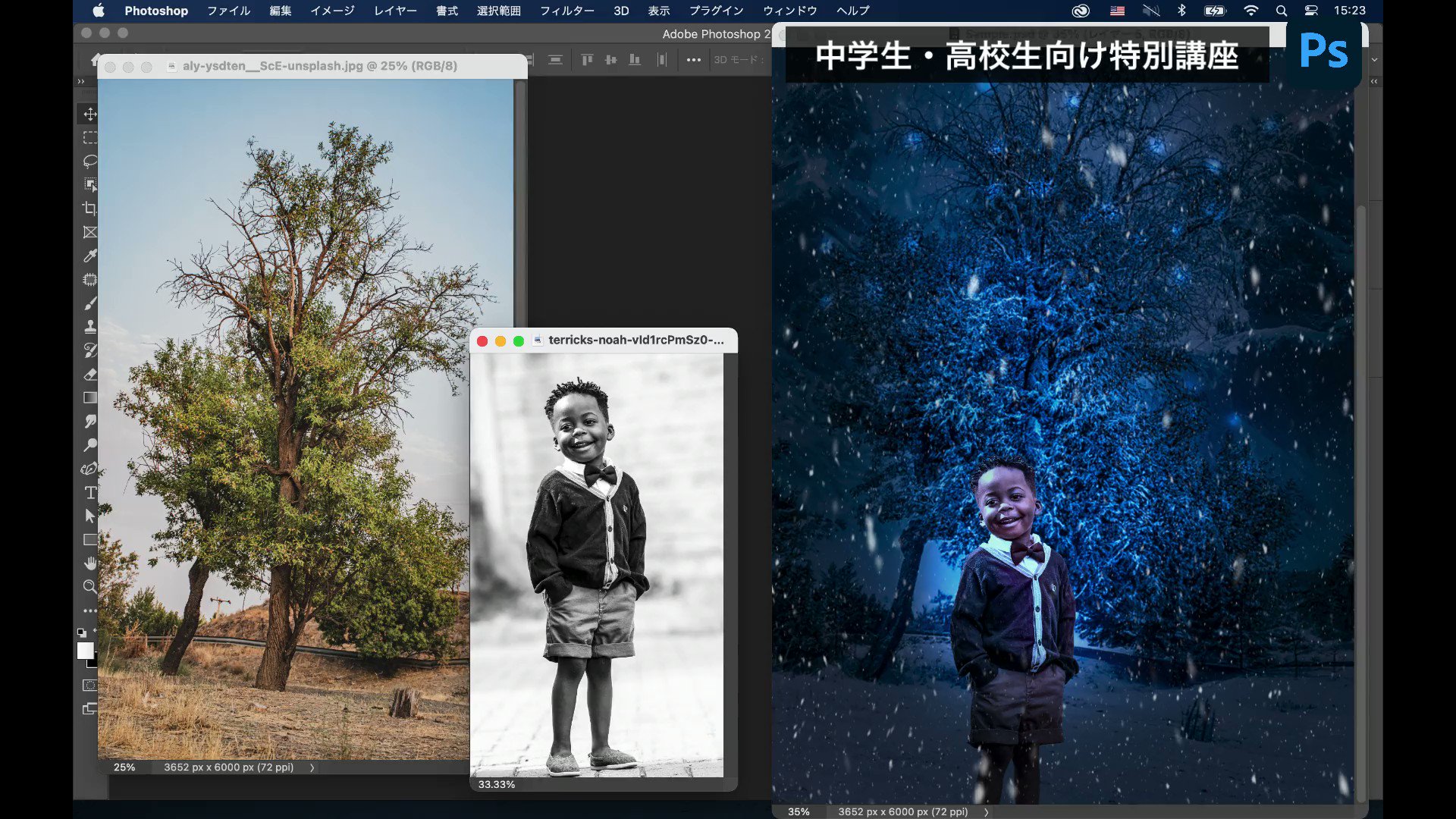
むしろシルエット素材に限らず、最近Photoshopが重いよーとか、Photoshop高いよーとか感じる方で、軽微な画像加工をする場合はとっても便利だと思います、Photopea。 色々いじくりまわしてみましょう。 このWebサービス(Photopea)、 星3つです!(巨匠風) GIMP:テキストの使い方!のサムネイルの作り方を例に解説 筆者の画面はMac用です。 サムネイルなど、もともと持っている画像に文字入れをしたい場合は、 タブの ファイル → 開く/インポート をクリックします。 その後に使いたい画像を選択すると、勝手に画面に表示され GIMP シルエット 作り方 アクア風シルエット猫画像の作り方Gimp編 Hot 最終更新日:15年5月6日 時28分閲覧回数:7854 アクア風シルエット猫画像の作り方GIMP編 エドワード・ゴーリーは、猫を多頭飼いすると、3匹目までは個別に飼い主に懐くが、4匹以上になると徒党を組み




Gimp レイヤーモード




自作のペーパーアイテム メニュー表の作り方 D Wedding
GIMPで画像の周りを簡単にぼかす方法 完成は、このような感じになります。 ①左側のツールボックスから「矩形」ツールをクリックします。 ②斜めにドラッグして、しっかり表示したい部分を選択します。 「角を丸める」にチェックし、数値を50で 更新 1556 29閲覧 80 Inkscapeでの画像の作り方(その3)猫シルエット画像編 前々回のサイトリニューアルでは、主な画像を Inkscape で作るように心掛けた。 更新 1556 28閲覧 65 アクア風シルエット猫画像の作り方GIMP編 エドワード・ゴーリーは、猫を多頭飼いすると、3匹目までは個別に飼い主に懐くが、4匹以上になると徒党を組み始めるようになり、猫達との間に『種族間の壁』を感じるようになったと述懐しているが、果たしてその




無料ソフトで出来る画像加工 初級編 講師 砂澤 克洋 Sharewis



2
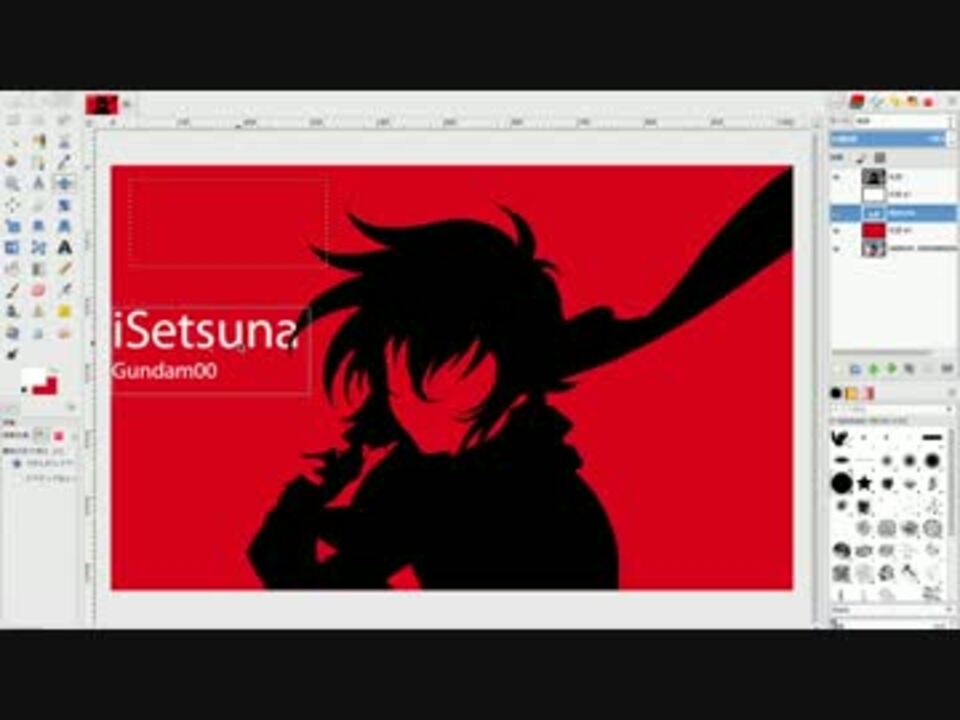
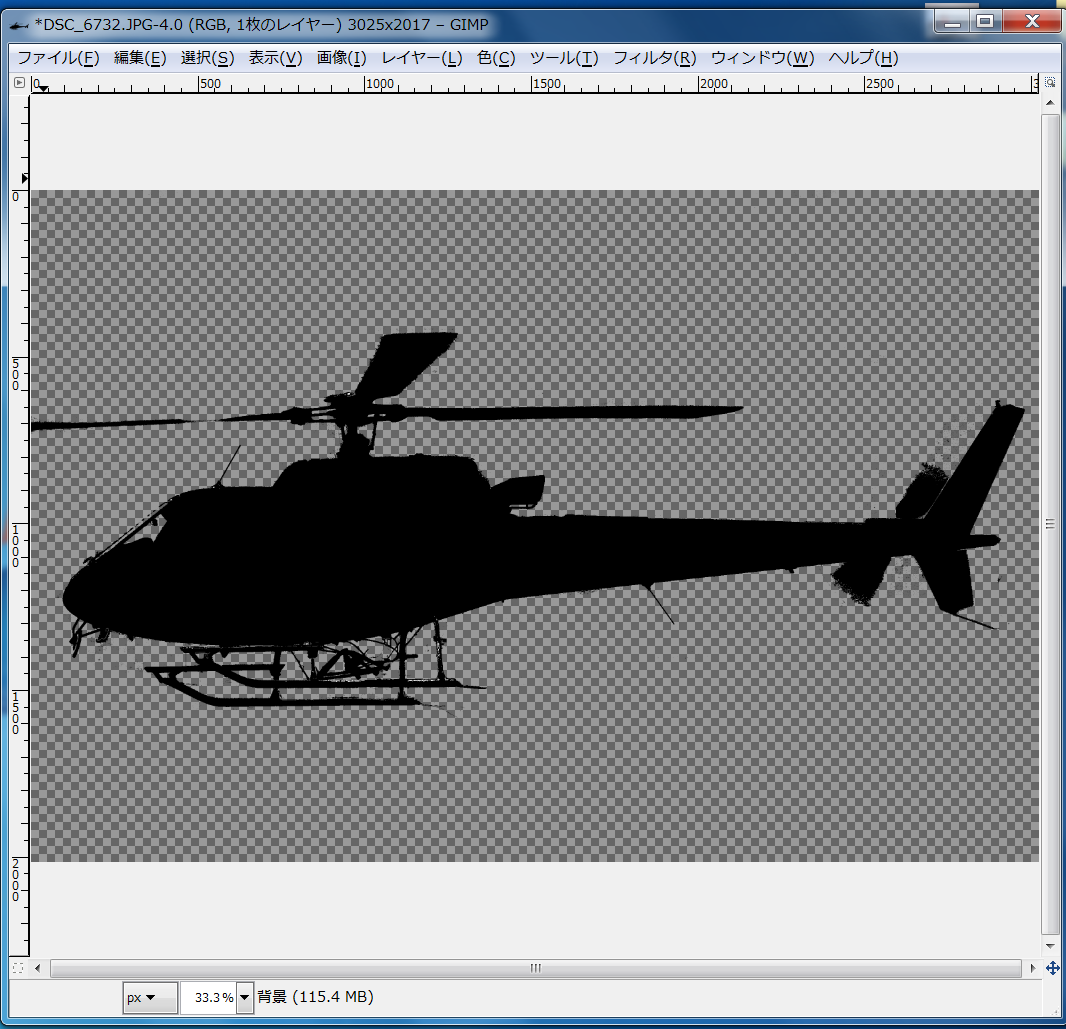
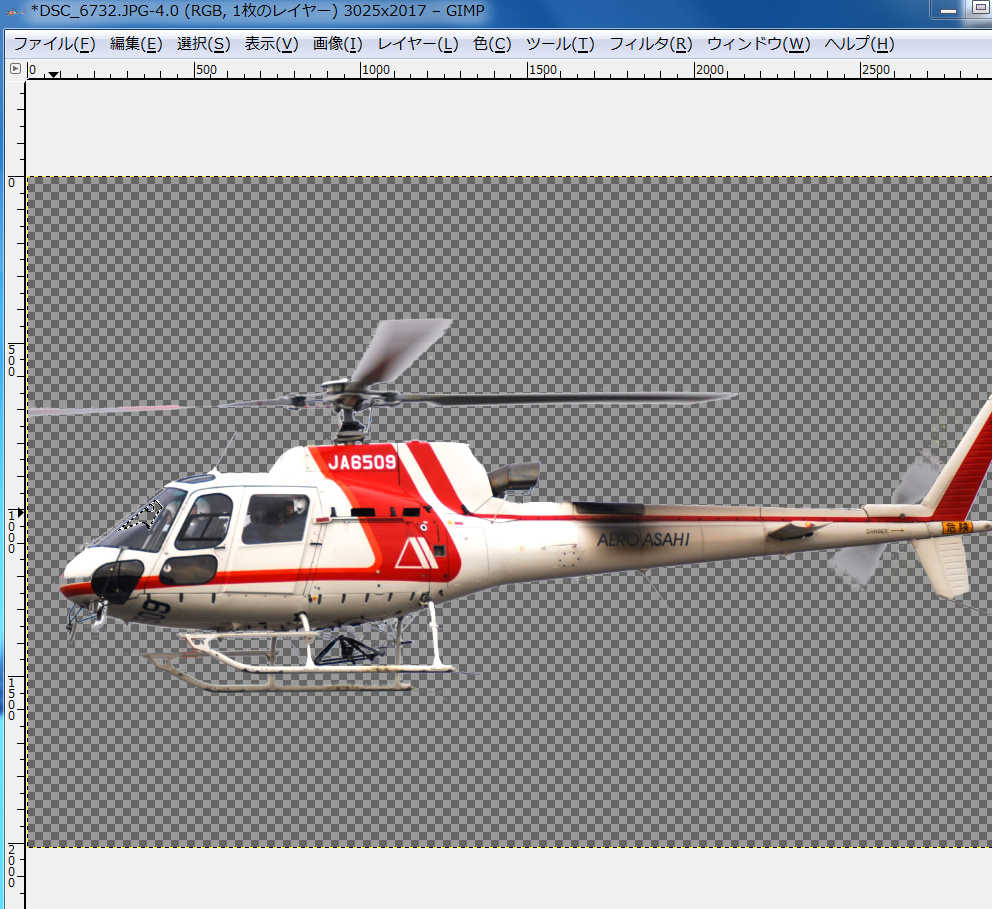
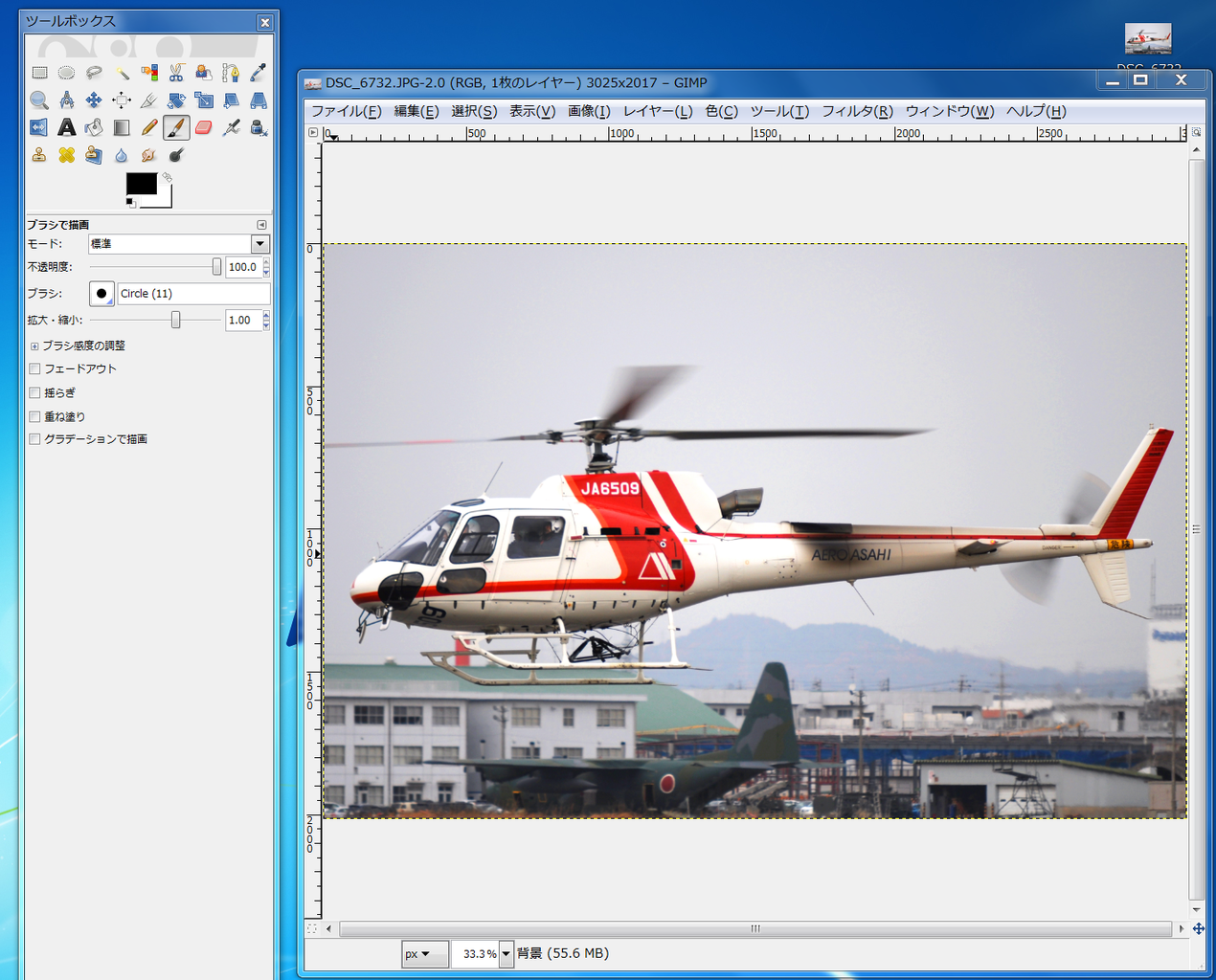
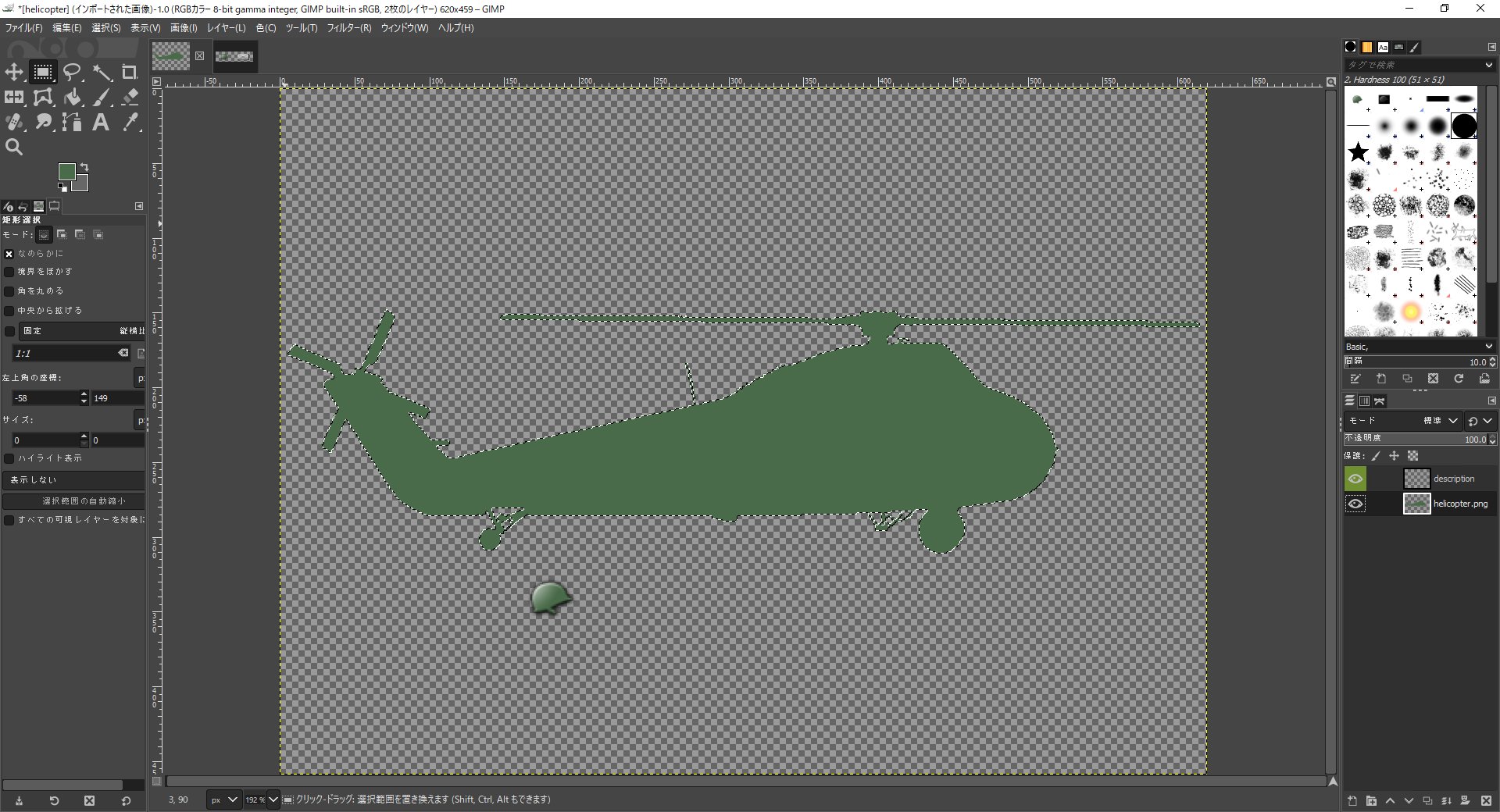
背景レイヤの作成 背景レイヤを 白色で 追加する前に、まずは色を設定します。 前景色・背景色ボタンの左下にある色初期化ボタン()を押し、前景色を黒色に、背景色を白色に設定します。色の設定を終えたら、実際にレイヤを追加しましょう。 シルエットにしたい部分を選択します。 では、最後の仕上げに、 「塗りつぶしまたは調整レイヤー」アイコンをクリック。 「塗りつぶし」をクリック。 カラーを黒に。 もう完成です! 後はシルエットに合いそうな画像を重ねればOKです。それは置いといてフリーソフト『GIMP』を使って シルエットの立ち絵に挑戦しました。 GIMPのダウンロードはこちらから ・テーマ 『GIMP』を使ってシルエットの立ち絵を作ろう。 ・用意する材料 GIMP、人が写った写真、背景画像。




Gimp レイヤーモード



Mieki256 S Diary
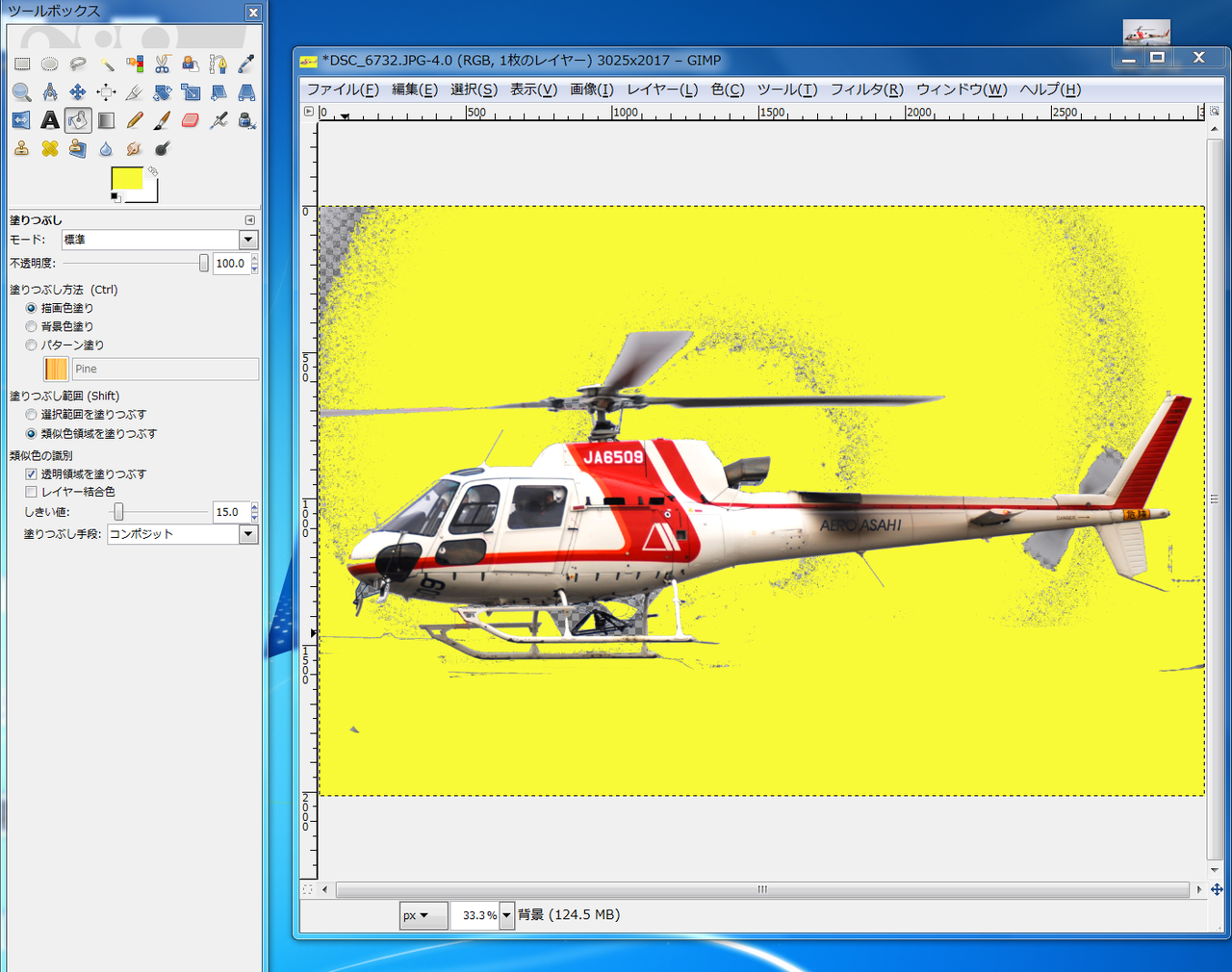
クロマキーとは簡単に言えば 「指定した色を透明にして、そこに別の映像を重ね合わせることができる技術」のことです。 背景は「グリーンバック」(緑色のシート) もしくは「ブルーバック」(青色のシート) このどちらかにすることで、映像をGIMPで切り抜きを行う方法はいくつかありますが、基本的に、 選択範囲を作り「ctrlv」キーで切り抜くことができます。 選択範囲の数だけ無限に存在するわけですから無数に存在することになります。 具体的な切り抜きの方法としては、選択ツールをGIMP のパスツールを使って昔はやった iPod 風のベクターシルエットを作成する方法を紹介しました 自由選択で範囲を作成しているだけなので Adobe Photoshop など高機能なツールを持っている人は自動で切り取ることも可能だと思います GIMP は無料で使えて高



そううつだもの Gimp 2 で画像をシルエット化 ちゃんとやります編




人物やモノに影をつける方法 Gimp カンデザweb
GIMPというフリーソフトなら出来ると思います。 とても有名なソフトなので、検索すれば沢山記事が出てきます。 はさみマーク(だったかな、色指定でもいいと思う)の機能を使って人物の回りか人物を囲み、領域を選択する。 そこを切り抜いて、黒く 並べ方は Custom Layout 欄に記載します。 Custom Layout に「V(H(0,1),H(2,V(3,4)))」と書き込んだ場合のモンタージュ画像は以下のようになります。 以下 Custom Layout 記載内容によるモンタージュ作成例を示します(この文法はよく分からないので、何とか使え こんにちは。ゆっくりソニックです。 今回は「GIMP」でのパスを使っての画像の切り抜き方を紹介したいと思います。 しかし、あまり多くの使い方を書いていると長くなるので、必要最低限にします。もっと知りたい方は下の記事をご覧ください。 gimpeasynet パス 切り抜き方 透過の




Gimp シルエット画像 Youtube




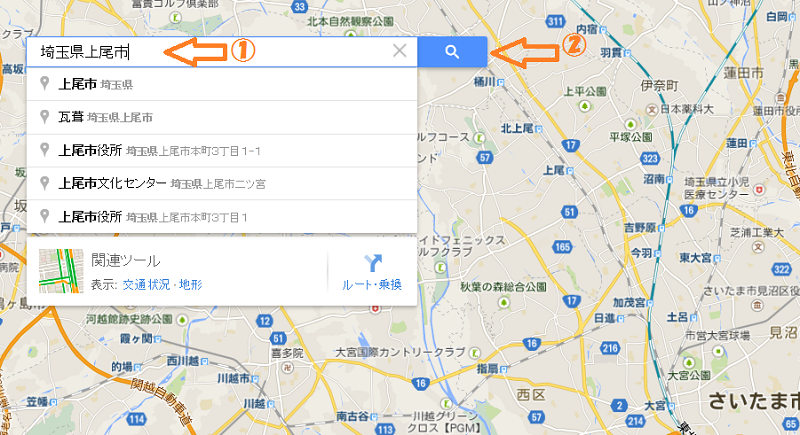
地図作成ソフトを使わず Gimpを使って 広告などに入れる地図を無料で作成する方法 Akiraのブログ



パス抜きでキャラクターのシルエットを作る お父さん勝手に日記見ないでよ



Mieki256 S Diary



そううつだもの Gimp 2 で画像をシルエット化 ちゃんとやります編




自作のペーパーアイテム メニュー表の作り方 D Wedding




初心者でも安心 Ipod風イラストの作り方講座 ニコニコ動画




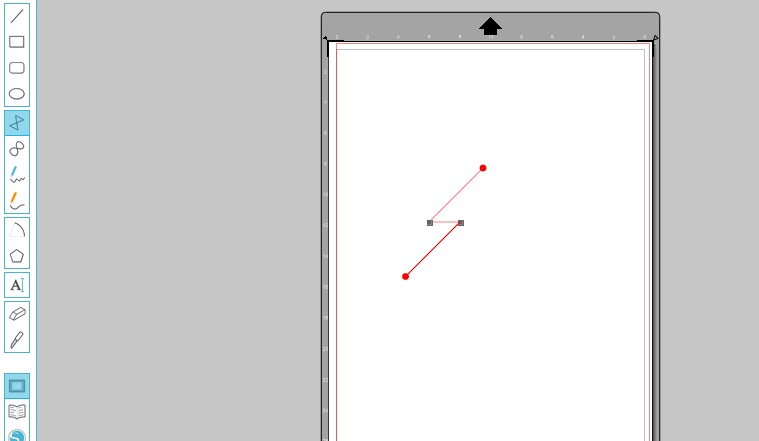
Silhouette Studioでかんたん楽しくオリジナルステッカーを作ろう カッティングシート製作 Quack Works



パス抜きでキャラクターのシルエットを作る お父さん勝手に日記見ないでよ




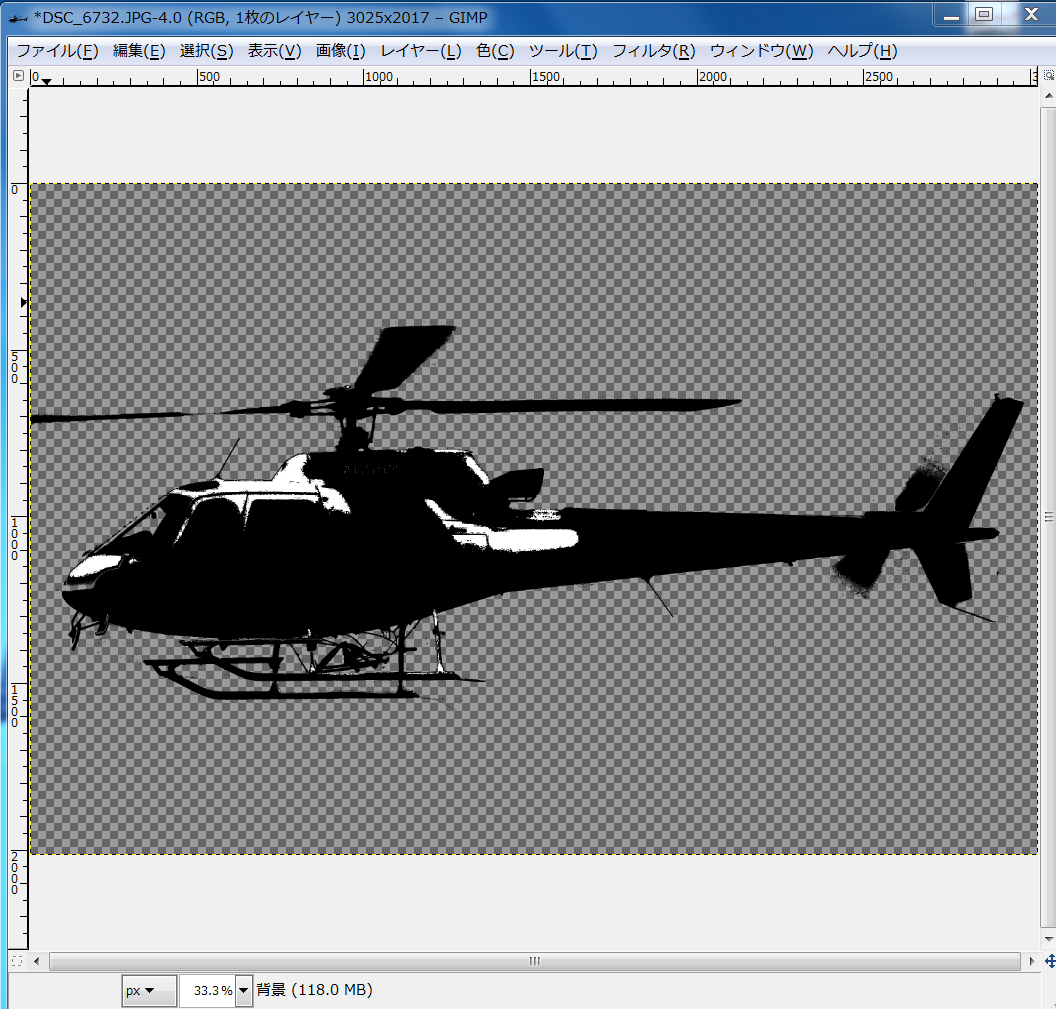
写真からシルエット画像を作ってみたり ぽけへり航空



そううつだもの Gimp 2 で画像をシルエット化 ちゃんとやります編



墨汁を飛び散らしたようなイラストの作り方 Illusutrator



Mieki256 S Diary




無料ソフトで出来る画像加工 初級編 講師 砂澤 克洋 Sharewis



そううつだもの Gimp 2 で画像をシルエット化 ちゃんとやります編




ブログのシンボル ファビコン画像 を作成しましょ 一番やさしいサイト作成のためのgimpトリセツブログ




Gimp シルエット画像 Youtube




ブログのシンボル ファビコン画像 を作成しましょ 一番やさしいサイト作成のためのgimpトリセツブログ



Mieki256 S Diary




Gimp基本 活用完全ガイド 無料ソフトで楽しむフォトレタッチ術 人物 風景 花 料理 ペット写真をかっこよく仕上げる 株式会社エムディエヌコーポレーション




デジタルペン入れ 手描き感が出る強弱のコツと最強の練習方法 絵師ノート



パス抜きでキャラクターのシルエットを作る お父さん勝手に日記見ないでよ




初心者が勝手にgimp講座 かまいたちの夜に挑戦 人喰いの刀 製作日記



人物像の写真からシルエット画像を作りたいのですが 境界線が曖昧で思うよう Yahoo 知恵袋



パス抜きでキャラクターのシルエットを作る お父さん勝手に日記見ないでよ




Hawksnowlog Gimp でベクターシルエットを作成する方法




自作 Lineスタンプの作り方 絵を描く 写真加工 アニメーション イラスト マンガ描き方ナビ




Download 38no Buyma Images For Free




エコサイクルトナー Spトナーc2タイプ ブラック 1個 インクカートリッジ Www Dickinsoncameron Com




Gimp お絵描き のブログ記事一覧 ひとり上手




Buyma バイマ の画像加工 動画あり Gimpを使って詳しく解説 Buyma バイマ の副業で月収100万以上稼ぐ為のブログ




色影 V1 14 グラデーションで楽しむシルエット 2923 Appbank



そううつだもの Gimp 2 で画像をシルエット化 ちゃんとやります編




Gimp シルエット画像 Youtube




Gimp お絵描き のブログ記事一覧 ひとり上手




自作のペーパーアイテム メニュー表の作り方 D Wedding




イケてるプレゼン資料の作り方 99 が絶望的に下手な理由




Gimp でベクターシルエットを作成する方法 Hawksnowlog



Lffcc Swimming Pool Frame Above Ground Pool Set Metal Frame Structure Pool Above Ground Pool Set With Filter Pump Ladder 2 196 84cm Ypt Or Id




Gimp シルエット画像 Youtube




バイマの競合を分析チェックし差別化する時の3つのポイント Buyma バイマ の副業で月収100万以上稼ぐ為のブログ




Buyma バイマ の画像加工 動画あり Gimpを使って詳しく解説 Buyma バイマ の副業で月収100万以上稼ぐ為のブログ




りりかちゃん のアイデア 7 件 イラレ デザイン Photoshop レタッチ




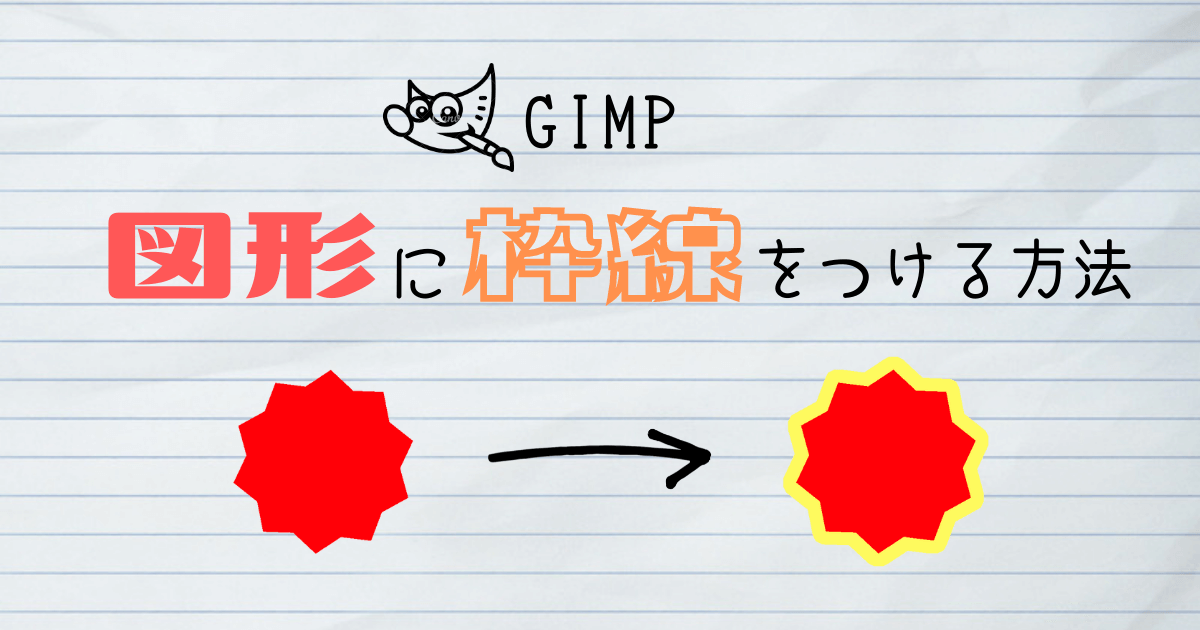
Gimp 作成した図形に縁取り 枠線を付ける方法 Howpon ハウポン



がりはり Com



パス抜きでキャラクターのシルエットを作る お父さん勝手に日記見ないでよ




Gimpでキャプチャ画像にモザイクをかける方法 Tiplog




写真からシルエット画像を作ってみたり ぽけへり航空




ブログのシンボル ファビコン画像 を作成しましょ 一番やさしいサイト作成のためのgimpトリセツブログ



2




Gimpのカラーバランスで料理や食材を美味しそうにする Gimpの使い方




Hawksnowlog Gimp でベクターシルエットを作成する方法



Mieki256 S Diary




女性向けのデザインに取り入れたいフェミニンなブラシ60選 Ferret




Gimp 図形に枠線をつける方法 ツン子の背中




初心者が勝手にgimp講座 かまいたちの夜に挑戦 人喰いの刀 製作日記




初心者が勝手にgimp講座 かまいたちの夜に挑戦 人喰いの刀 製作日記




Gimp2 10 スクリプトで縁取りされた文字や画像を作成する ホームnw研究所ホームnw研究所




写真からシルエット画像を作ってみたり ぽけへり航空



マリメッコ Marimekko 919 バスローブ フレアシルエット Puketti Waffle Bath Robe Jo Shoppend Com




Gimp レイヤーモード



Blender Gimp2 梅に鶯 背景素材ブログ




ビデオ ゲームとデザインのアイソメ アート By Mattlamp Clip Studio Tips




自作のペーパーアイテム メニュー表の作り方 D Wedding




写真からシルエット画像を作ってみたり ぽけへり航空




Gimp シルエット画像 Youtube




Inkscape写真をイラストに Enbarqment




写真からシルエット画像を作ってみたり ぽけへり航空




Windowsユーザーなら使って欲しい 無料で使えるオススメの画像編集ツール8選 Ferret



パス抜きでキャラクターのシルエットを作る お父さん勝手に日記見ないでよ




写真からシルエット画像を作ってみたり ぽけへり航空




あなたは見分けられる そっくりセレブを探せ Elle News




Tourou 自己流ユニットアイコンの作り方 1 アイコンにしたいモノのシルエットを用意する 2 既存のアイコンから緑をスポイトして塗りつぶし 3 既存のアイコンから明るい緑をスポイトしてグラデーションをかける 4 明るくなりそうな箇所のふちを描く T




自作のペーパーアイテム メニュー表の作り方 D Wedding




Buyma バイマ の画像加工 動画あり Gimpを使って詳しく解説 Buyma バイマ の副業で月収100万以上稼ぐ為のブログ




日本の伝統文化をとりいれた 空手ダンス 映像 のコラボレーションがかっこよすぎてヤバイ Sekachan




イラレでできる シルエットの作り方 仕上げ編集 Youtube



1




Gimp レイヤーモード




写真からシルエット画像を作ってみたり ぽけへり航空



パス抜きでキャラクターのシルエットを作る お父さん勝手に日記見ないでよ




Inkscape写真をイラストに Enbarqment




Buyma バイマ の画像加工 動画あり Gimpを使って詳しく解説 Buyma バイマ の副業で月収100万以上稼ぐ為のブログ



そううつだもの Gimp 2 で画像をシルエット化 ちゃんとやります編



3



Mieki256 S Diary



無料ソフトで出来る画像加工 初級編 講師 砂澤 克洋 Sharewis




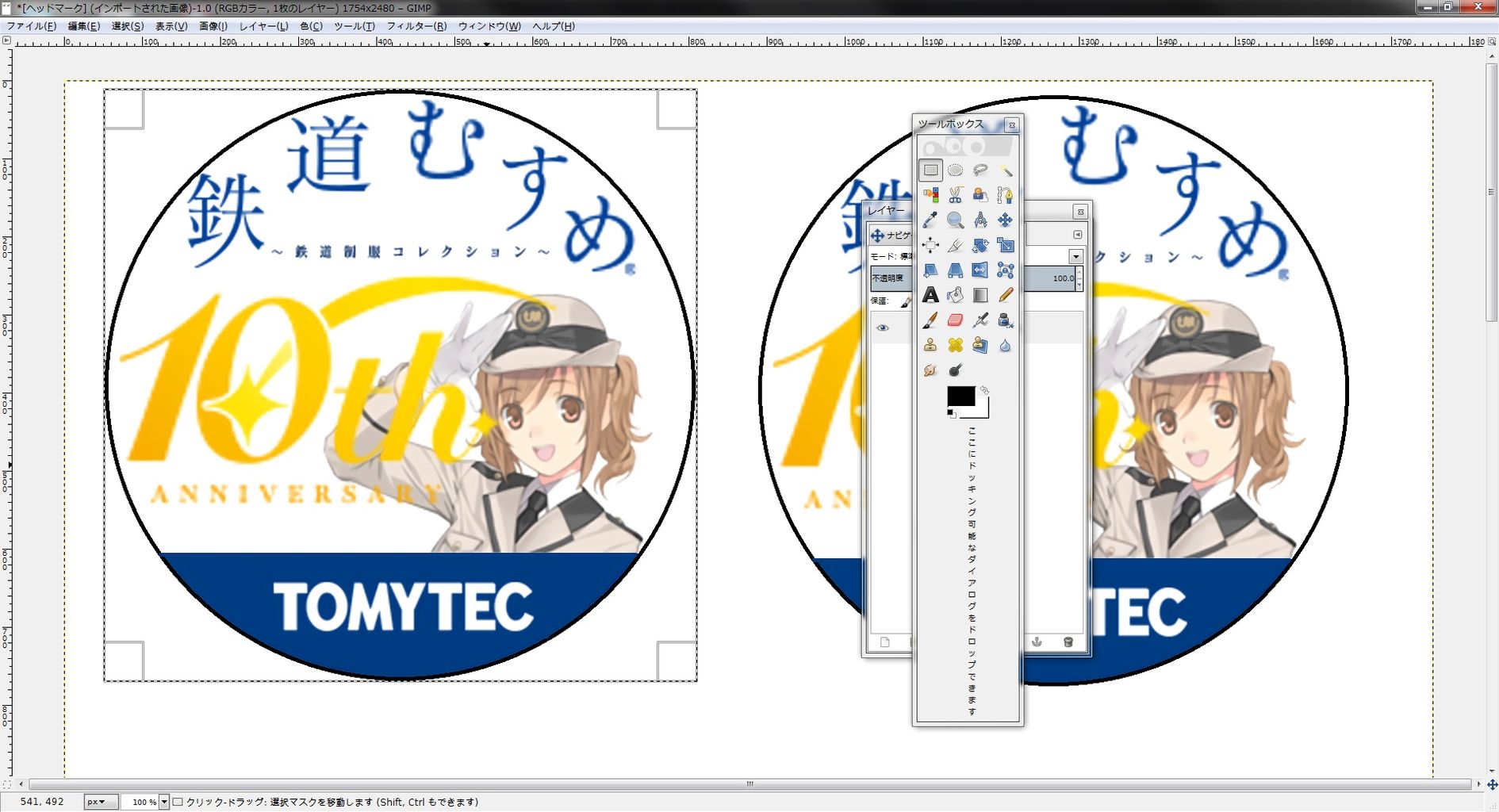
Nゲージ用のヘッドマークを自作してみる ヒ車体置き場




Gimp お絵描き のブログ記事一覧 ひとり上手




ビデオ ゲームとデザインのアイソメ アート By Mattlamp Clip Studio Tips



1




Aki 1105ringo Twitter




おすすめ Gimpを始める入門の本 書籍 様々な編集ができる Tech Here




Hawksnowlog Gimp でベクターシルエットを作成する方法




初心者が勝手にgimp講座 かまいたちの夜に挑戦 人喰いの刀 製作日記



3
コメント
コメントを投稿